Next week, April 29th will be Visual Studio Code's 6th birthday! 🎉 I can't remember exactly when I started using VS Code, but I believe it's been around 4 years. It started as a 2-week experiment, and I've never looked back. And I've also converted dozens of coworkers and others over to using it too. 😄
Between full-time work (in JavaScript), side projects (also in JavaScript), and even writing this post (in Markdown), I use VS Code all the time. So in honor of its 6th birthday I want to share the 25 VS Code extensions that I frequently use.
Keybindings
Keybindings are critically important in a code editor. Ask any vim user. In fact, keybindings have been the only reason why folks that I know have switched back from VS Code. Being able to quickly perform commands with just the keyboard is essential to feeling productive in an editor.
I used the Atom code editor from GitHub before switching to VS Code. So I installed the Atom Keymap extension when I initially set up VS Code. I've been using the extension ever since so at this point I'm not even sure what keyboard shortcuts are from Atom and what are native to VS Code. Every time I install a new instance of VS Code on a new computer, this is my first extension.
Themes
I open new VS Code windows for every project/repo. Separate windows makes it easy for me to quickly toggle between projects (using the keyboard, of course). I prefer this instead of having one mega instance of VS Code over all of my projects because I dislike having many tabs open, I prefer the mental shift of switching, and I like having an integrated terminal for each project.
One downside of many VS Code windows is that it's sometimes hard to quickly know which project I've toggled to. That's where themes come in. I use the "Dark+" theme that ships with VS Code by default. Then for the projects I use often, I'll use special themes for each so that I can quickly tell which repo. Each window looks visually different. I got this idea from my friend Kyle Welch.
Awesome idea from @kylewelch to choose different @code themes for my different workspaces. That way I can easily tell what workspace I'm in when I'm switching.
— Ben Ilegbodu 🏀👨🏾💻 (@benmvp) October 23, 2018
Can't wait until my brain finally gets used to it...
The (dark) themes I use are:
Git
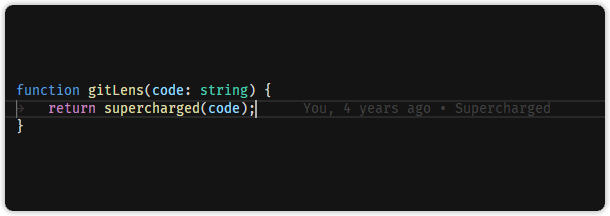
Since I use VS Code to edit my code and all of my code is in Git, git-related extensions are a must. At work, I use GitLens. It's worth it solely for the inline blame markers. But on my personal computer GitLens was causing problems, so I use Git History so I can at least get a visual history of files without having to jump to GitHub.

However, when I do need to jump to Github, the Open in GitHub extension comes in handy. I also have the GitHub Pull Requests and Issues extension, but I don't really use it.
Code formatting
After VS Code itself, I would say that Prettier is next on the list of tools that have transformed the way I write code. I never realized how much time and mental energy I put into formatting my code. The Prettier - Code formatter extension handles all of that work when it formats my code when I save it. I simply type a long line of code, save, and voilà! Also, Prettier fails to format if there are code syntax errors. So when Prettier does not format I know there's an error before the browser even tells me.
I also used to use the final-newline extension to ensure all files had that final newline, but now Prettier takes care of that.
Code validating
The ESLint extension is probably my most in-your-face one. It warns me about all of the problems with my code as I type. The formatting errors will be fixed by Prettier on save, but it catches lots of other rules I have set in my ESLint config.
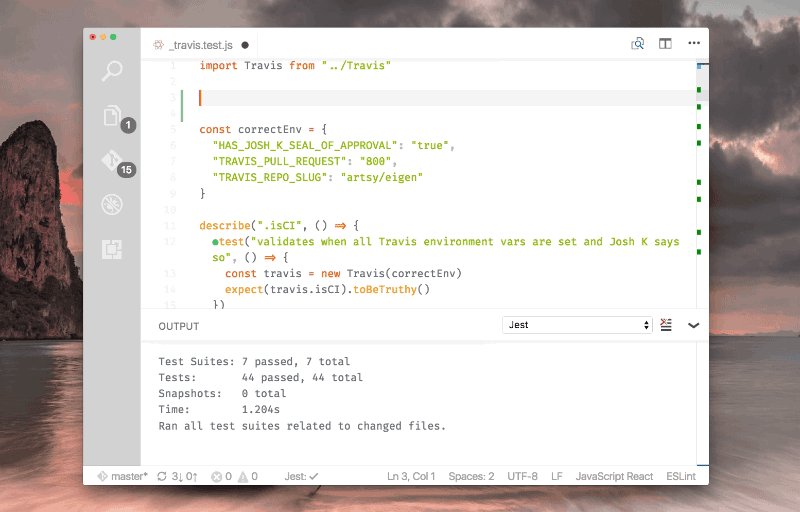
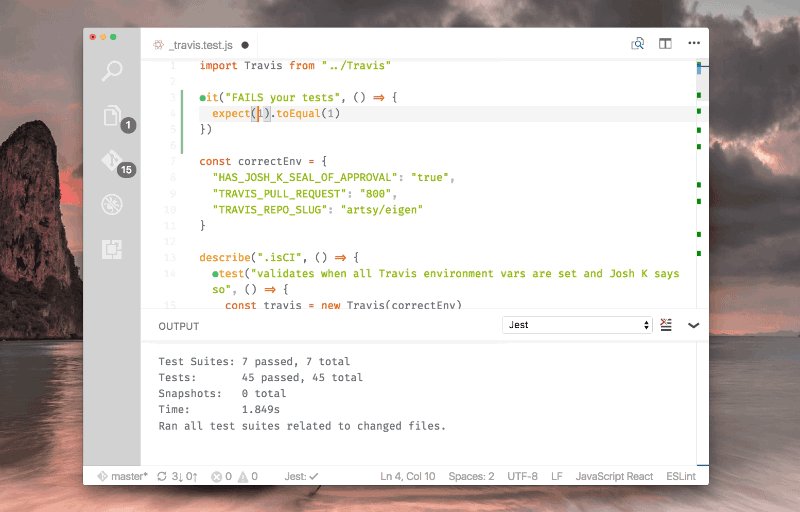
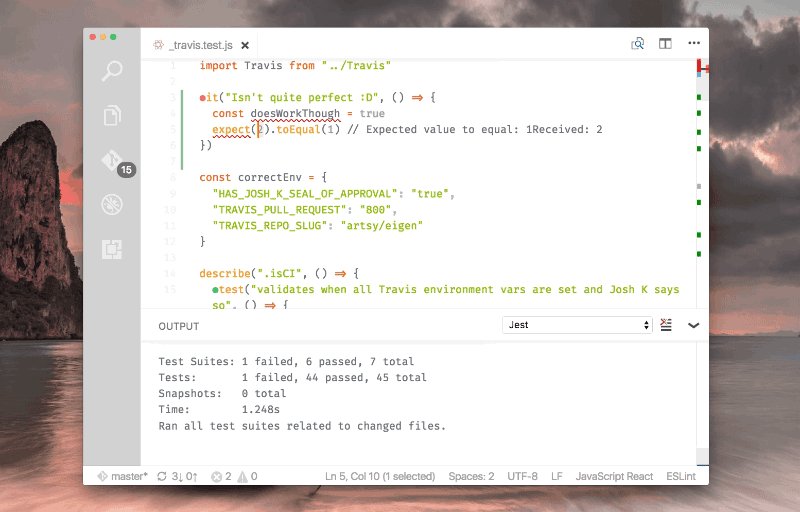
The Jest extension is pretty cool as well. It provides feedback within VS Code about which tests, and specifically which assertions, are failing. It's like Jest watch mode but right there with the code.

Code editing
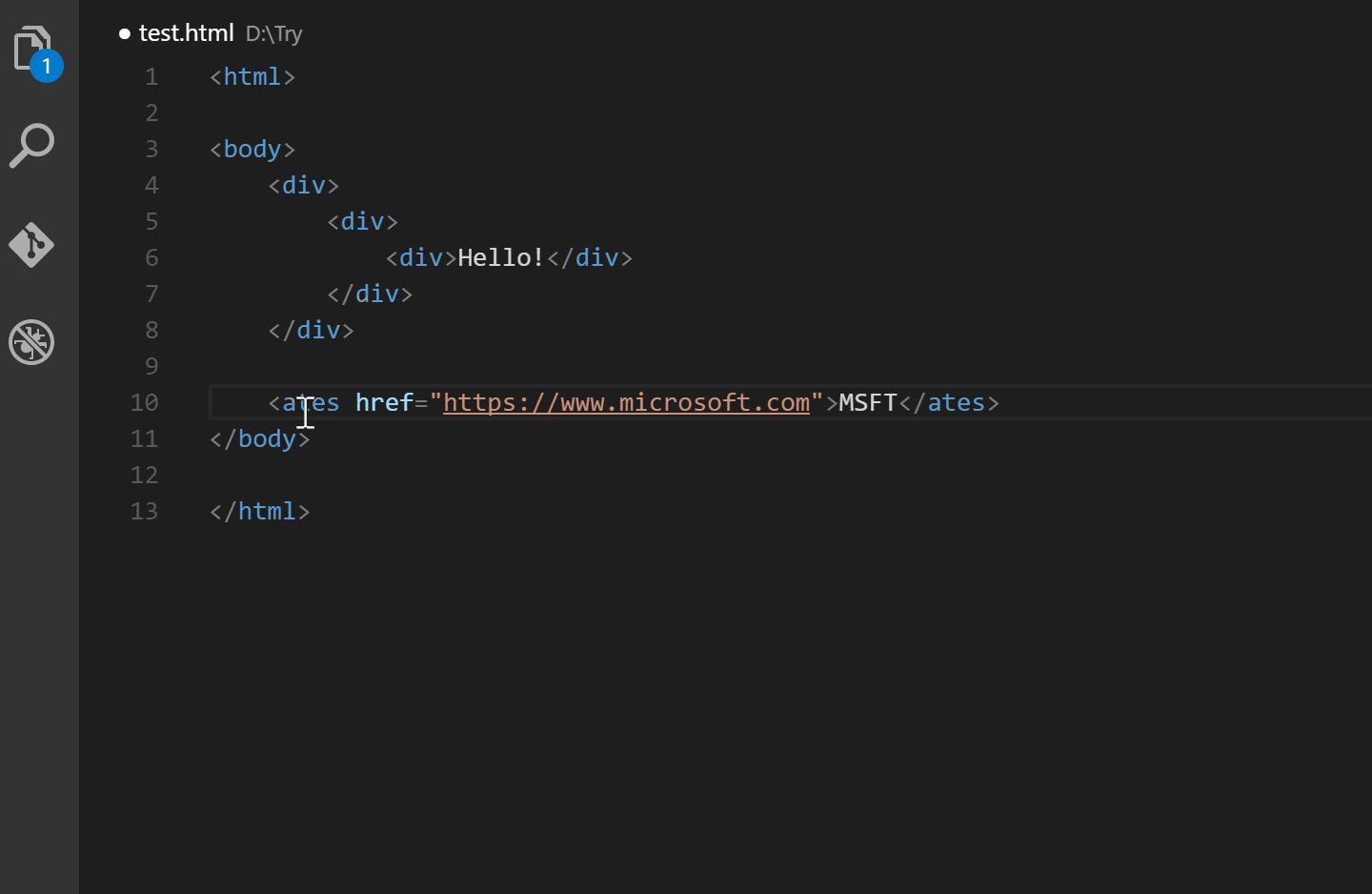
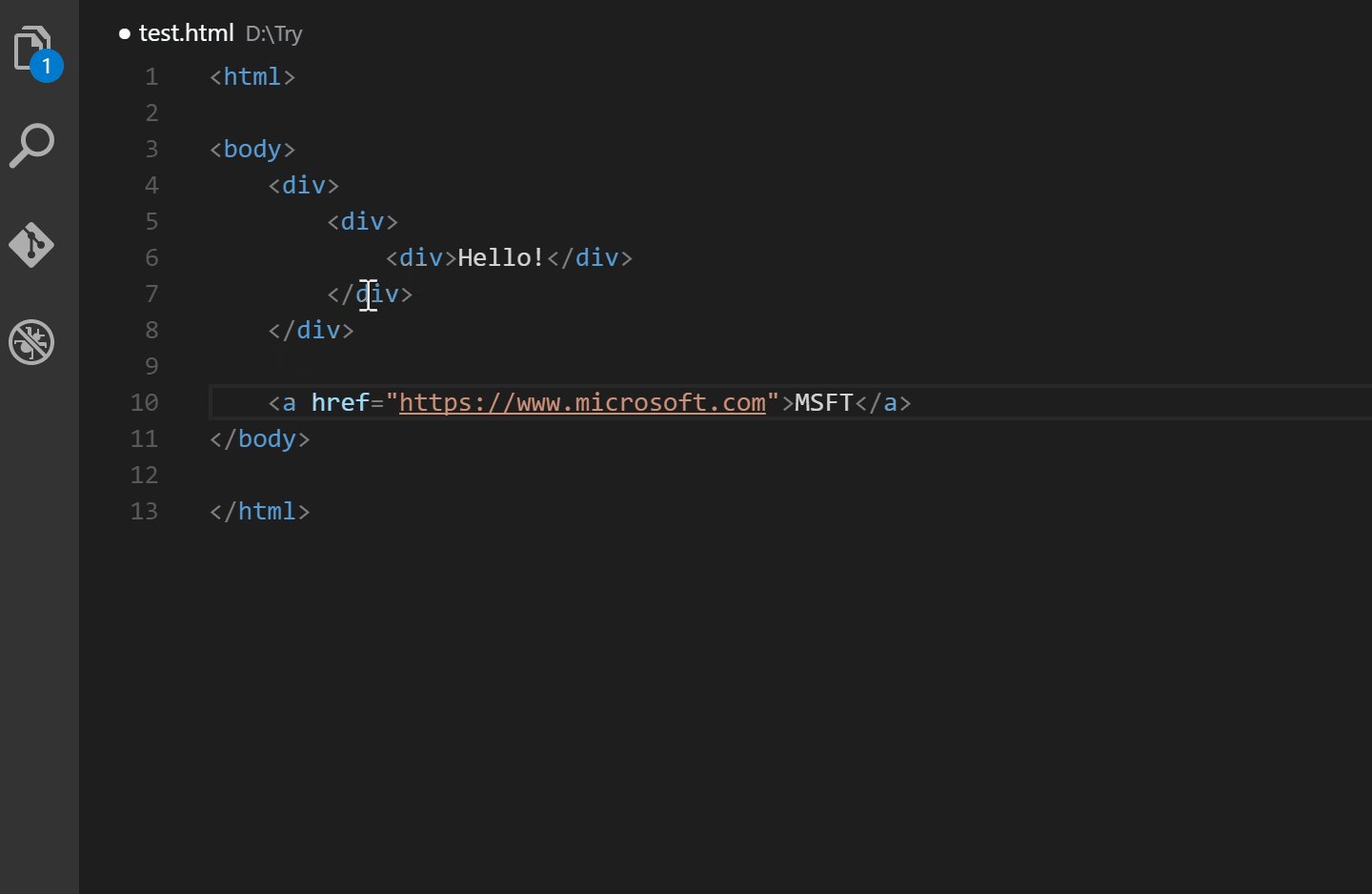
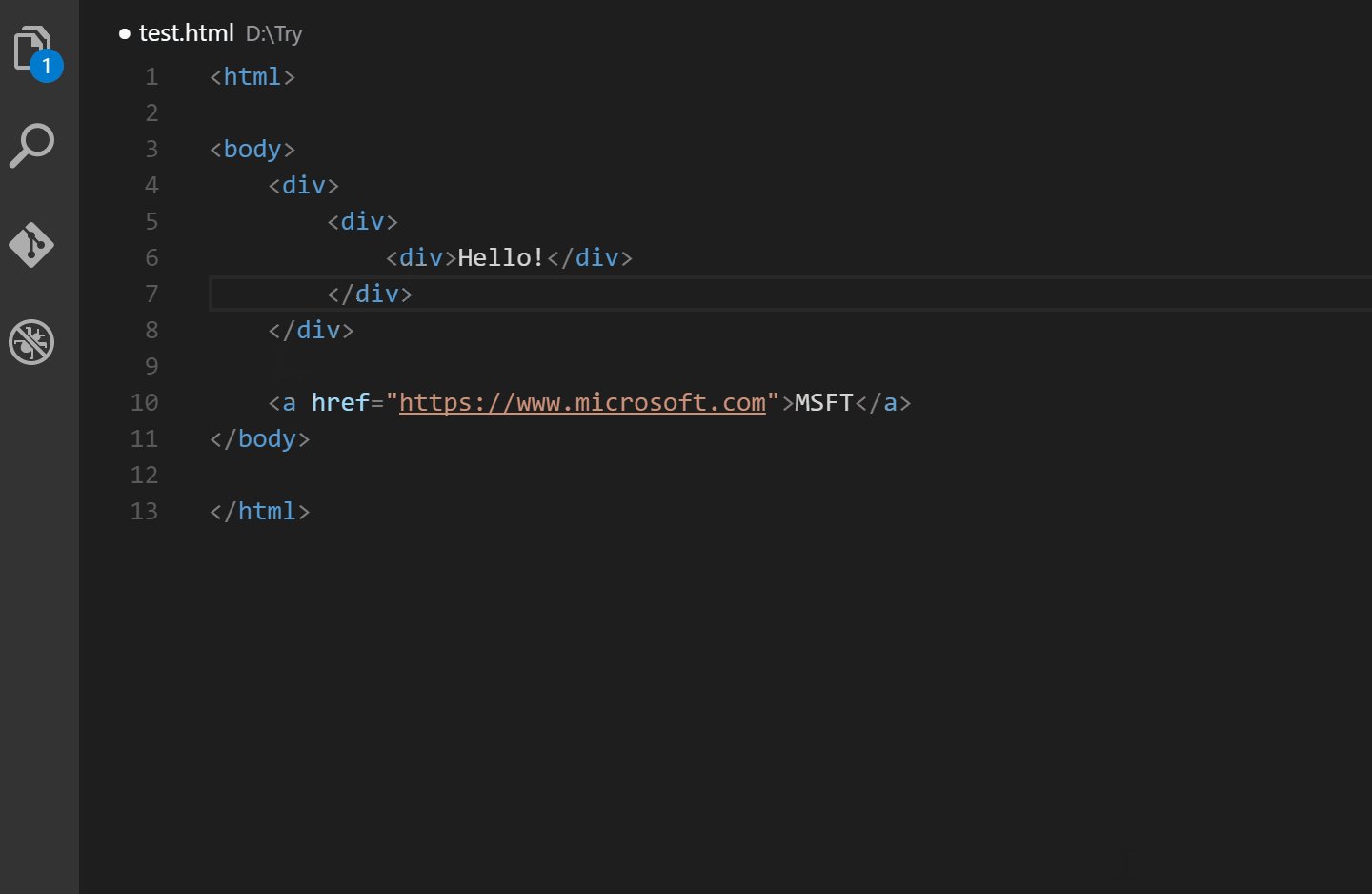
The Auto Rename Tag extension automatically renames paired HTML/XML tags. Apparently, this is a feature in the main Visual Studio IDE. The renaming works well with React JSX too, which is where I normally make use of it. But sometimes the Fragment short syntax really confuses it.

Whenever I find myself within deeply nested parentheses or curly braces (or both), the Bracket Pair Colorizer 2 extension comes in handy. I'm partially color blind, so sometimes it a bit difficult to tell the difference between some colors. But for the most part, it lets me know where a closing parenthesis or curly brace needs to go.
Packages
No JavaScript project is complete without 3rd-party npm packages. I use a few extensions to help make working with npm packages a bit easier.
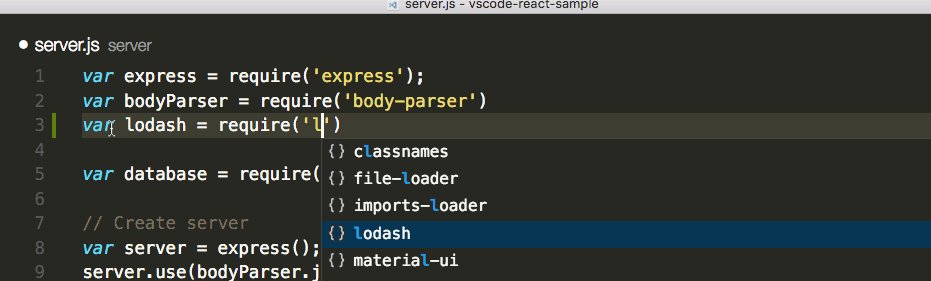
The most useful extension is npm intellisense. It auto-completes npm module names within import statements. I make use of this so much that I forget it's a separate extension.

The Import Cost extension shows the size of packages right next to the import statements, but I admittedly pay less attention to it. The idea is that maybe I'll think twice about importing a package when I see how big it is. But with tree shaking the numbers are no longer truly indicative of the size I'm pulling in.
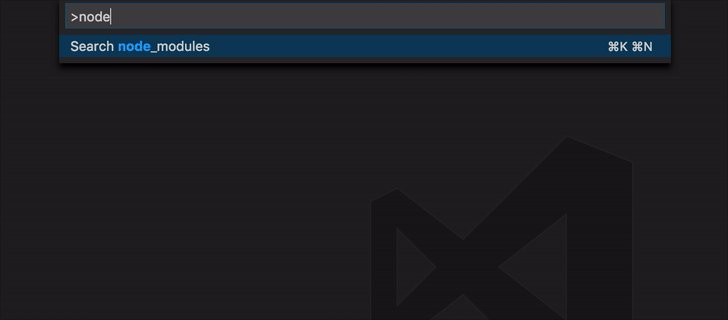
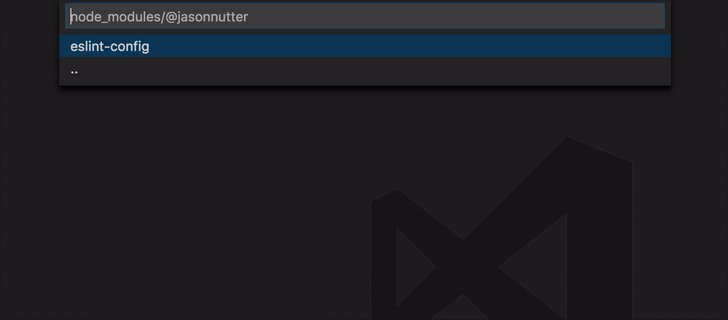
I constantly find myself code spelunking in node_modules trying to debug why my code is not working with some npm package. My process before was: use the integrated terminal, navigate to the package within node_modules, and open up the file within VS Code. Well, the Search node_modules extension streamlines that process. It lets me filter down which package within node_modules I want, and then the files within the package.

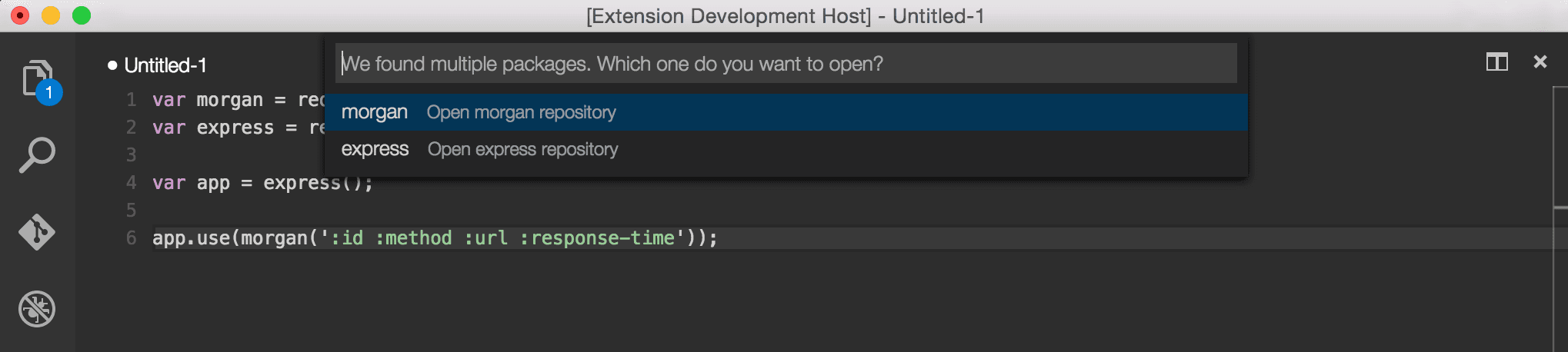
Sometimes I need to read the source code in GitHub versus the transpiled code within node_modules. Instead of Googling the package, going to its page on npm, and then clicking the link to its GitHub page, the View Node Package extension takes me right to the source code.

Writing
There are 3 extensions that I make heavy use of while writing content, whether documentation or blog posts.
The first is Code Spell Checker. It's a basic spell checker but understands that variables in camelCase are separate words. This actually catches misspellings in my code, not just my docs. My only wish is that when it does mark something as misspelled that it would give me suggestions. If it's a word I'm not quite sure how to spell, I end up searching Google with my misspelling so it can tell me the correct way. 🤦🏾♂️
The second is the Grammarly (unofficial) extension. This extension is major for my blog posts to help get the same grammar checking in VS Code that I receive in Chrome and Google Docs. It again doesn't provide suggested fixes, only marks the errors. But it certainly catches a lot of them.
Lastly, I use Code Snapshot to make my life easier when sharing my code on Twitter. I select any code, and it generates a beautiful image from it. It's also supposed to allow me to save the image, but that functionality has never worked for me. So I grab a screenshot of the image. It looks better than taking a screenshot of my actual code.
Who's interested in mutation-free JS "algorithms" for common data transformations that are only a single statement? Hopefully not just me cuz I've got 9️⃣ of 'em 😂
— Ben Ilegbodu 🏀👨🏾💻 (@benmvp) April 6, 2021
1️⃣ Deleting an item from an array by using.filterto return everything but the target
/thread 🧵👇🏾 pic.twitter.com/IPZd6DgyFq
Miscellaneous file support
I couldn't quite figure out how to properly title this section. But basically there are a number of non-code formats that I use extensions to provide syntax highlight, formatting or validation.
- Better TOML - syntax highlighting and validation for
.tomlfiles (I had never heard of TOML before using Netlify) - DotENV - syntax highlight support for
.envenvironment files (actually ported from an extension for SublimeText) - Rainbow CSV - highlights and provides info about columns for
.csvfiles - SVG - I mainly use this to preview SVGs, which is surprisingly not supported in VS Code
- YAML - Provides validation and auto-completion for
.ymlfiles (seems to be the popular format for CI systems)
Before we go
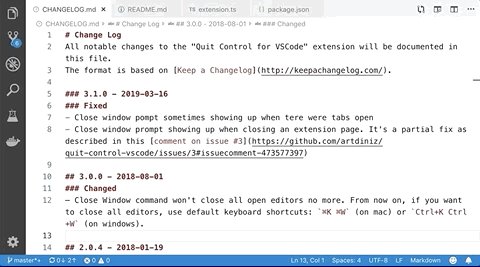
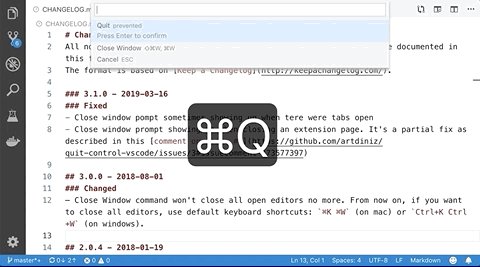
This last one didn't fit anywhere, but is beyond valuable. The Quit Control extension makes sure that I only quit VS Code when I intend to. ⌘W (close a tab) is right next to ⌘Q (quit VS Code) and there are so many times I've hit Q instead of W. This feature has saved me many times in Chrome/Firefox, so having this in VS Code has also saved frustrations.

And that is all 25 of them. 😅 There are a number of extensions that I used to use that ultimately became core features in VS Code. Copy Relative Path and one adding file path breadcrumbs come to mind. The native breadcrumbs support is even better than the extension because it displays breadcrumbs for functions and variables within the file as well.
Many of the extensions I listed are pretty common, so if you're using VS Code, you're probably already using them. But hopefully, there are a few that are new that you'll find helpful. But what I'm most interested in are the ones that I didn't list. What are the VS Code extensions that you've found invaluable? I'd love to know so that I can be even more productive. Shoot me a holler at @benmvp.
Keep learning my friends. 🤓
